Vývoj medializace v čase s reálným dopadem na Váš web

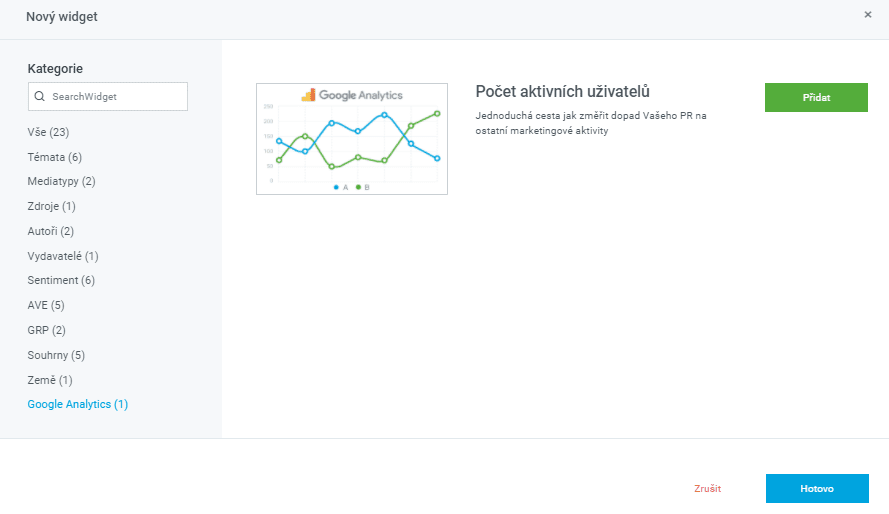
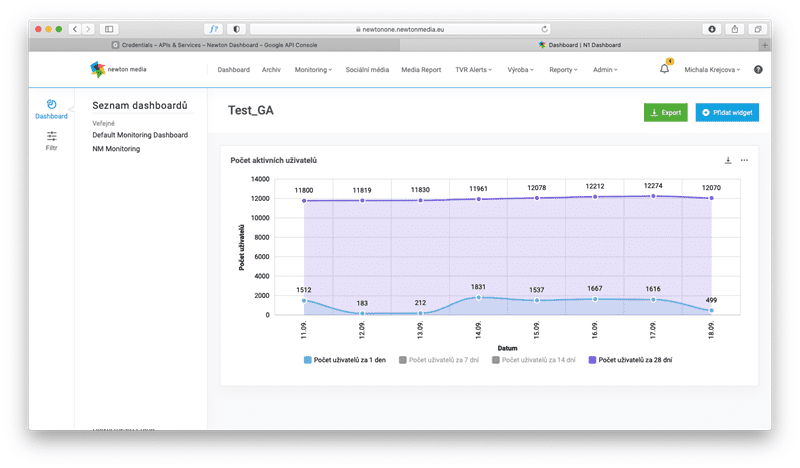
Modul Dashboard umožňuje napojovat další datové zdroje do své analytiky, jedním z nich je i nový widget Google Analytics. Po připojení Vašeho účtu GA k dashboardu dojde k napojení dat ve widgetu a zobrazí se tento datový výběr:
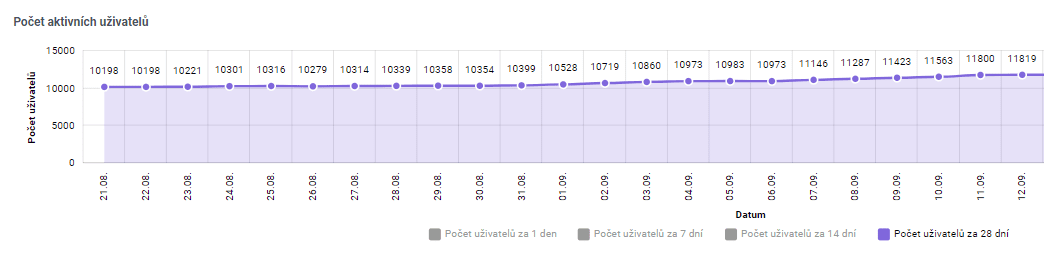
- počet uživatelů za 1 den/7 dní/14 dní/28 dní
Knihovna widgetů:

Zobrazení widgetu:

Jak propojit GA s dashboardem?
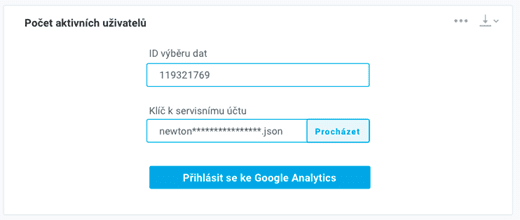
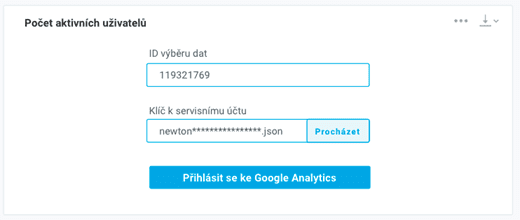
Pro zobrazení dat z Vašich Google Analytics je nutné vyplnit dva údaje: ID výběru dat a Klíč k servisnímu účtu. Pokud oba údaje máte k dispozici, zadejte je do polí na widgetu a klikněte na tlačítko Přihlásit se ke Google Analytics.
Jak získat ID výběru dat
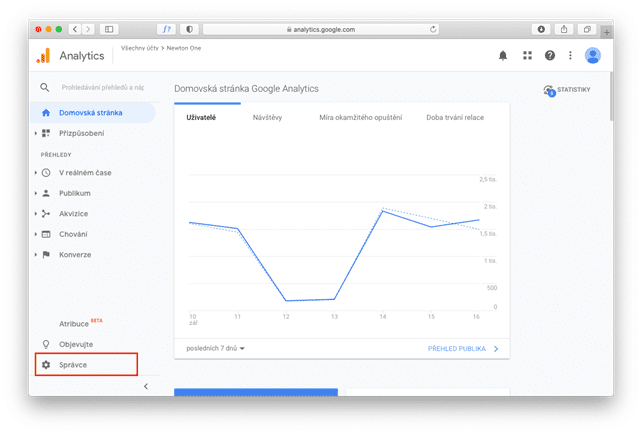
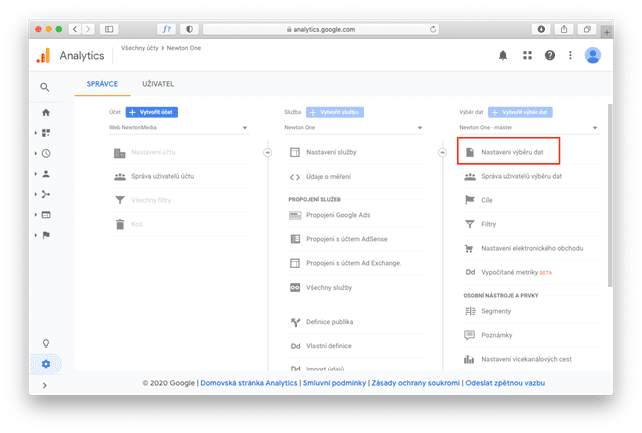
Pro získání ID výběru dat, otevřete v prohlížeči stránku Google Analytics. Na úvodní stránce klikněte v levém dolním rohu na záložku Správce. Na následující obrazovce klikněte na Nastavení výběru dat.


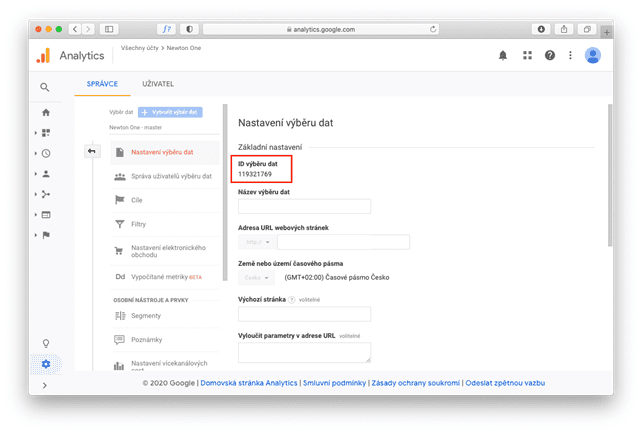
Na následující obrazovce zkopírujte ID výběru dat a vložte ho do odpovídajícího pole na widgetu v Dashboardu.


Jak získat klíč k servisnímu účtu
Přihlaste se do Vaši Google API Console. V levém menu klikněte na záložku Credentials. Pod Service Account klikněte na ikonu tužky.
Ujistěte se, že v levém horním menu (vedle loga Google APIs) máte vybrán Projekt (data) se kterými chcete pracovat. Pokud žádný projekt nevidíte, přejděte na část
Jak založit projekt v Google API Console.
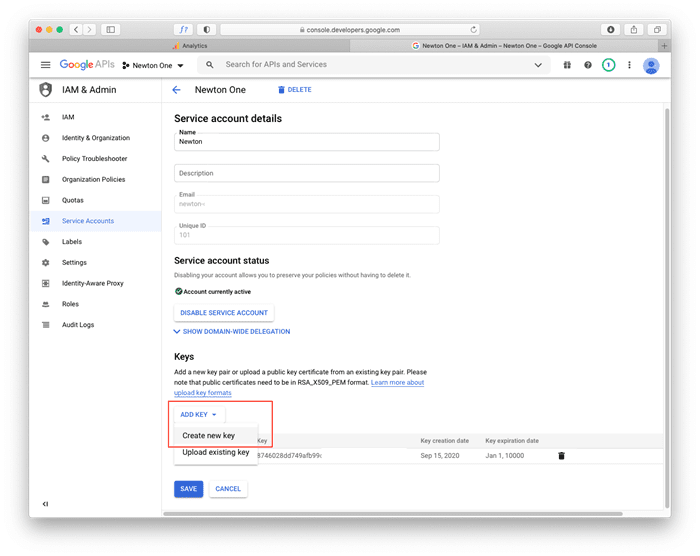
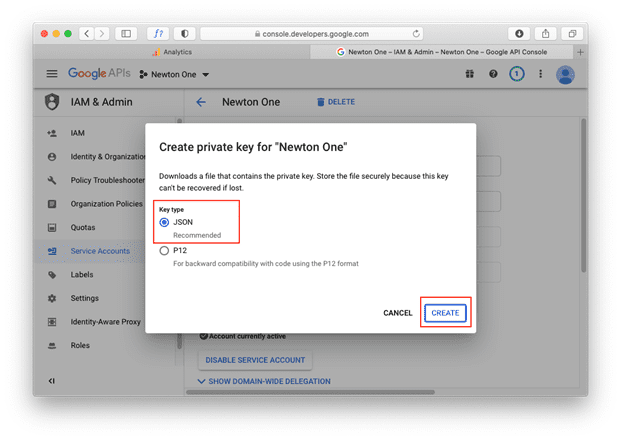
V dalším okně klikněte na Create new key a v následující nabídce vyberte typ JSON. Potvrďte klikem na tlačítko Create.


Po vytvoření klíče se zobrazí oznámení, že klíč byl uložen do vašeho počítače.

Nyní přejděte zpět na Dashboard aplikace Newton One a kliknutím na tlačítko Procházet vyberte stažený klíč. Po vybrání souboru klikněte na tlačítko Přihlásit se ke Google Analytics.

Po přihlášení se ve widgetu zobrazí data z vašich Google Analytics. Hotovo!

Odhlášení účtu GA z widgetu:

Pozn. Vývoj na tomto druhu analytiky nekončí, dále připravujeme rozdělení portfolia zdrojů, které přivádí na Váš web návštěvnost a možnost porovnání konkrétních témat monitoringu s vývojem trafficu na Vašem webu.